I Core Web Vitals sono le tre metriche che Google considera fondamentali per un’ottima esperienza di navigazione. Ecco quali sono e come monitorarle. I Core Web Vitals sono un insieme di metriche che misurano l’esperienza utente relativa alla velocità, alla reattività e alla stabilità visiva di un sito web.
L’obiettivo dei Core Web Vitals è quindi quello di spingere gli sviluppatori a migliorare la velocità e l’usabilità dei propri siti web, creando un ambiente online più piacevole e soddisfacente per gli utenti.
Queste metriche sono state introdotte da Google come parte del suo impegno per migliorare l’esperienza di navigazione sul web e favorire siti web più veloci e user-friendly.
Google ha integrato i Core Web Vitals come fattori di ranking nel suo algoritmo di ricerca, il che significa che le prestazioni del sito in relazione a queste metriche possono influenzare la posizione nei risultati di ricerca.
Le tre metriche dei core Web Vitals sono:
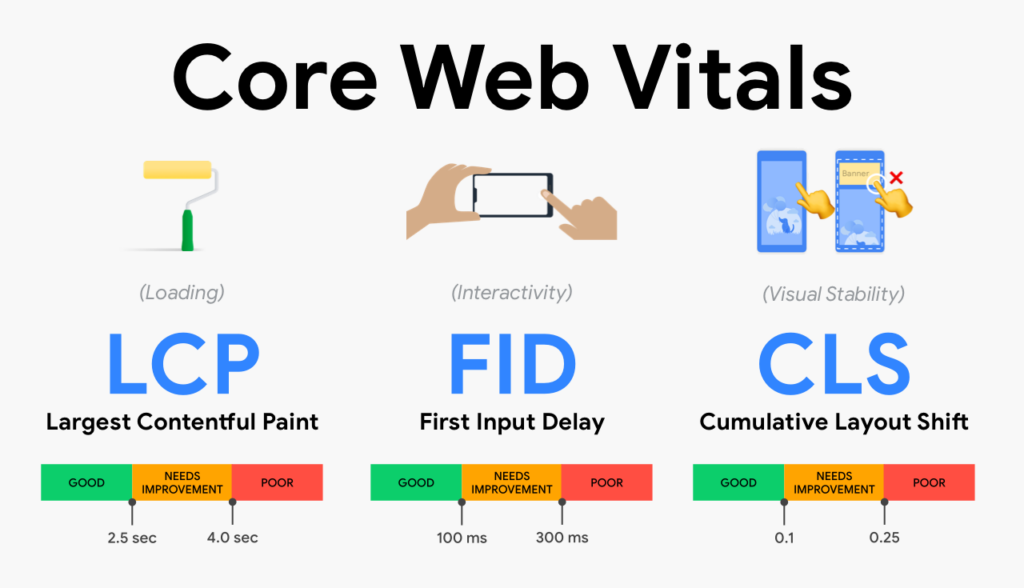
- LCP – Largest Contentful Paint
- FID – First Input Delay
- CLS – Cumulative Layout Shift
Vediamoli analiticamente uno per uno:
LCP: Largest Contentful Paint: Questa metrica misura il tempo impiegato dal contenuto più grande e visibile per essere completamente caricato e visualizzato nella finestra del browser. Un valore inferiore di LCP è indicativo di un caricamento più veloce del contenuto, migliorando l’esperienza dell’utente. LCP concretamente misura il tempo impiegato dal browser a mostrare la parte più grande di contenuto in pagina, sia esso un’immagine o un blocco di testo. Per fornire una buona esperienza utente, LCP deve stare entro 2,5 secondi dal primo caricamento della pagina. Come attualmente specificato dalle guide di Web.dev, per la misurazione del Largest Contentful Paint, i tipi di elementi considerati per la misurazione dell’LCP sono:
- Immagini (anche in formato svg)
- video
- Immagini di sfondo
- Blocchi di testo
FID (First Input Delay): Il FID misura il ritardo tra la prima interazione dell’utente (ad esempio, un clic su un pulsante) e la risposta del sito web a tale interazione. Un valore basso di FID indica che il sito risponde rapidamente alle azioni dell’utente, garantendo un’esperienza più reattiva. FID è la misura del tempo impiegato da un browser per rispondere alla prima interazione di un visitatore con il sito durante il caricamento. Per interazione si intende il tocco di un pulsante, un collegamento o la pressione di un tasto e la risposta successiva, oppure le aree di immissione del testo, i menu a discesa e le caselle di controllo. Lo scorrimento o lo zoom non contano come interazioni perché non è prevista alcuna risposta dal sito stesso. L’obiettivo di FID è misurare la reattività di un sito durante il caricamento.
CLS (Cumulative Layout Shift): Il CLS valuta la stabilità visiva di una pagina web. Misura quanta “instabilità” visiva si verifica durante il caricamento di una pagina a causa dei cambiamenti nella posizione degli elementi. Un CLS basso significa che gli elementi della pagina si spostano in modo meno disturbante durante il caricamento, evitando fastidiosi cambiamenti di layout. CLS misura la stabilità visiva del layout di un sito web. La misurazione avviene sull’intera pagina. Uno spostamento del layout accade ogni volta che un elemento visibile cambia la sua posizione in modo inaspettato mentre la pagina viene mostrata all’utente, causando un’esperienza di navigazione negativa.
Sono disponibili diversi strumenti online per monitorare e generare rapporti sulle prestazioni dei Core Web Vitals dei siti web, come Google PageSpeed Insights, Lighthouse, Search Console ed altri
Volete saperne di più ? Scriveteci per una consulenza gratuita